
60 Web Developer Interview Questions And Answers
Apr 16, 2024 10 Min Read 1714 Views
(Last Updated)
Find the top Web Developer Interview questions and answers below.
With everything and every one going online these days, Web development is also seeing the highest demand in the job market.

While Web Development is the term for the work involved in forging a website for the Internet, it can go around developing the static, single page to the most complex web-based internet applications. Electronic businesses and social network services also come under the extended cloud of Web Development or Full Stack Development.
Here is a more exhaustive list of tasks to which web development commonly refers:
- Web engineering,
- Full stack design/ Web Design,
- Web content development,
- Client liaison,
- Client-side/ Server-side scripting,
- Web server and network security configuration, and
- E-commerce development.
Our focus is to provide a wide range of questions that a web developer will face during a job interview. That said, preparing for a job interview can be a daunting process, considering the scope of Full Stack Development is so large.
Table of contents
- Here are the most frequently asked Web Development Interview Questions!
- General Questions
- HTML & HTML5 Questions
- Master Full Stack Development!
- So, that was on Web Developer Interview Questions
Here are the most frequently asked Web Development Interview Questions!
Furthermore, Web development includes a vast set of skills and languages, and an interview of this scale is sure to be all-inclusive regarding the various web technologies.
So, let’s initiate with the general questions on Full Stack Web Development.
Before diving into the next section, ensure you’re solid on full-stack development essentials like front-end frameworks, back-end technologies, and database management. If you are looking for a detailed Full Stack Development career program, you can join GUVI’s Full Stack Development Career Program with Placement Assistance. You will be able to master the MERN stack (MongoDB, Express.js, React, Node.js) and build real-life projects.
Additionally, if you want to explore JavaScript through a self-paced course, try GUVI’s JavaScript self-paced certification course.
General Questions
How would you use persistent storage on browsers? What options would you use?
Ans. For HTML browsers, a good choice would be local storage and persistent storage. However, for non-HTML ones, your best bet would be cookies.
2. What is W3C?
Ans. W3C stands for World Wide Web Consortium which is the international standard for World Wide Web. W3C came into existence in 1994 & is constantly busy trying to standardize the web. It strives to make it accessible to all users.
3. What are the two common ways in which you can reduce the load time of a web application?
Ans. Not only two but there are quite a lot of ways you can reduce load time:
1. Enable browser caching
2. Optimize images
3. Minify resources
4. Minimize HTTP Requests
5. Reduce redirects
4. What is graceful degradation?
Ans. Graceful degradation refers to the property that enables a system to function properly even in the event of failure of either the system or a component of it.
5. What is DTD?
Ans. DTD stands for Document Type Declaration. And, it tells the browser which version of either HTML or XHTML is in use.
A few more general questions in the list of Full Stack Development Interview Questions! Also, keep Practicing!
6. What is the difference between “Web development” and “Web design”?
Ans. Web development includes a lot of processes, and Web Design is part of it. Web design represents page layouts and the graphical user interface. It is also a wider term that refers to planning, coding, testing, debugging, etc.
7. What is CORS? How does it work?
Ans. Cross-origin resource sharing (CORS) is a mechanism that allows many restricted resources (e.g. fonts, js, etc.) on a web page. These pages are requested from another domain outside the domain from which the resource originated. Also, in HTML, a mechanism that manages XMLHttpRequest access to a domain differently supports this.
8. Describe the key advantages of HTTP/2 as compared with HTTP 1.1.
Ans. HTTP/2 among other improvements provides decreased latency to improve page load speed by supporting:
1. Server push technologies
2. Prioritization of requests
3. HTTP headers Data compression
4. An important operational benefit is that it avoids the head-of-line blocking problem in HTTP 1.
5. Loading of page elements in parallel over a single TCP connection.
Learn Web Development: Top 10 Backend Web Development Frameworks In 2023
9. How do you optimize a website’s assets?
Ans. There are several ways to do this, for example- file concatenation, file compression, CDN Hosting, offloading assets, refining code, etc.
10. What web browser do you use?
Ans. Because web developers should be familiar with all browsers in terms of testing their web projects the best answer here is All of them.
11. What’s the difference between standards mode and quirks mode?
Ans. Quirks mode is a default compatibility mode and may be different from browser to browser, which may result in a lack of consistency in appearance from browser to browser.
Further moving on to the next section in the Web Development Interview Questions!

HTML & HTML5 Questions
13. What is HTML?
Ans. HTML stands for HyperText Markup Language. It is also the most popular markup language for creating websites that can be viewed in a web browser.
14. What is the difference between HTML elements and tags?
Ans. HTML elements communicate to the browser how to render text. When surrounded by angular brackets <> they form HTML tags, which come in pairs and surround the text.
15. What does DOCTYPE mean?
Ans. The term DOCTYPE means Document Type Definition and tells the browser which type of HTML is used on a webpage. Browsers use DOCTYPE to determine how to render a page. Moreover, failing to use DOCTYPE will load your page in Quirks Mode.
16. What are the limitations when serving XHTML pages?
The main limitation is the poor browser support of XHTML. Internet Explorer and other user agents cannot parse XHTML as XML. Thus, it is not as extensible language as one might think.
Master HTML: A Complete Guide to HTML and CSS for Beginners
17. What is the syntax difference between a bulleted list and numbered list?
Ans. Bulleted lists use the <ul> tag, which stands for “unordered,” whereas <ol> is used to create an ordered list.
18. What is the difference between a and a?
Ans. A <div> is a container element for grouping and styling, whereas a <frame>creates divisions within a web page and should be used within the <frameset>tag. The use of <frame> and <frameset>are no longer popular and are now being replaced with the more flexible <iframe>, which has become popular for embedding elements from other websites (ie. Youtube videos) into a page.
19. What is the difference between the application model of HTML and HTML5?
Ans. There is not a big difference between the two. HTML5 is a continuum of HTML. There has been no major paradigm shift. From a broader viewpoint, HTML was a simple language for laying out text and images on a webpage, whereas HTML5 can be viewed as a development platform that does what HTML does and more, including better support for audio, video, and interactive graphics. And, it has a number of new elements, supports offline data storage for applications, and has more robust exchange protocols.
Find out: Is Web Development a Good Career?
20. What are some new HTML5 markup elements?
Ans. Among several: <article>, <aside>, <bdi>, <command>, <details>, <figure>, <figcaption>, <summary>, <header>, <footer>, <hgroup>, <mark>, <meter>, <nav>, <progress>, <ruby>, <rt>, <section>, and <time>.
21. What are the new image elements in HTML5?
Ans. The new image elements in HTML5 are Canvas and WebGL. <canvas> is a new element that acts as a container for graphical elements like images and graphics. WebGL stands for Web Graphics Language, a free cross-platform API that is used for creating 3D graphics in web browsers.
22. What are data- attributes good for?
Ans. data– attribute is used to assign custom data to an element. The stored (custom) data can then be used in the page’s JavaScript to create a more engaging user experience.
23. Describe the difference between cookies, sessionStorage, and localStorage.
Ans. Cookies are small text files that websites place in a browser for tracking or login purposes, and hold a modest amount of data. Meanwhile, localStorage and sessionStorage are new objects, both of which are storage specifications but vary in scope and duration. Moreover, local storage is more secure, and large amounts of data can be stored locally, without affecting website performance.
Furthermore, is it permanent? sessionStorage only lasts as long as the duration of the longest open tab.
Do you want to master HTML: Learn HTML in a fun way!
24. What are some of the major new APIs that come standard with HTML5?
Ans. Among others are Media API, Text Track API, Application Cache API, User Interaction, Data Transfer API, Command API, and the History API.
25. What is the difference in caching between HTML5 and the old version of HTML?
Ans. A crucial new feature of HTML5 is the Application Cache which creates an offline version of a web application. and stores website files such as HTML files, CSS, images, and JavaScript, locally. Obviously, that speeds up site performance.
26. What is an image map?
Ans. An image map is a list of coordinates relating to a specific image, created in order to hyperlink areas of the image to different destinations (as opposed to a normal image link, in which the entire area of the image links to a single destination).
27. What is the advantage of collapsing white space?
Ans. White spaces are blank sequences of space characters, which are actually treated as a single space character in HTML. The browser collapses multiple spaces into a single space, so we can indent lines of text without worrying about multiple spaces. This enables us to organize the code into a much more readable format.
28. Do all HTML elements need both opening and closing tags?
Ans. Not really, elements like <img src=””/> or <input tyoe=””/> don’t need a closing tag.
Know: How to Become a Web Developer in a Comfortable Way?
29. What is a marquee?
Ans. A marquee is used to enable scrolling text on a web page. So, to do this, just place whatever text you want to appear scrolling within the <marquee> and </marquee>tags.

30. How do you create links to sections on the same page?
Ans. Links can be created using the tag, with referencing through the use of the # symbol. For example, we can have
<a href=”#top”> BACK TO TOP</a>
which would result in the words “BACK TO TOP” appearing on the webpage and links to a bookmark named top. We can then create a separate tag like:
<a name=top></a>
somewhere on the same webpage so that the user will be linked to that place when clicking on “BACK TO TOP”.
CSS Questions
31. What are the possible ways to apply CSS styles to a web page?
Ans. CSS can be applied in the following three ways:
• Linked: Create a separate .css file and add all the styles for the web page there. Make sure the file is linked to the HTML document(s) using the link tag
• Embedded: Inside the HTML document, open a style tag and inside that, add all styles just like you’d do on a linked file.
• Inline: This is done by adding a style attribute inside an HTML element.

Full Stack Developers: You Should Know This Before Stepping Into Full Stack Development| ZEN Q&A Series
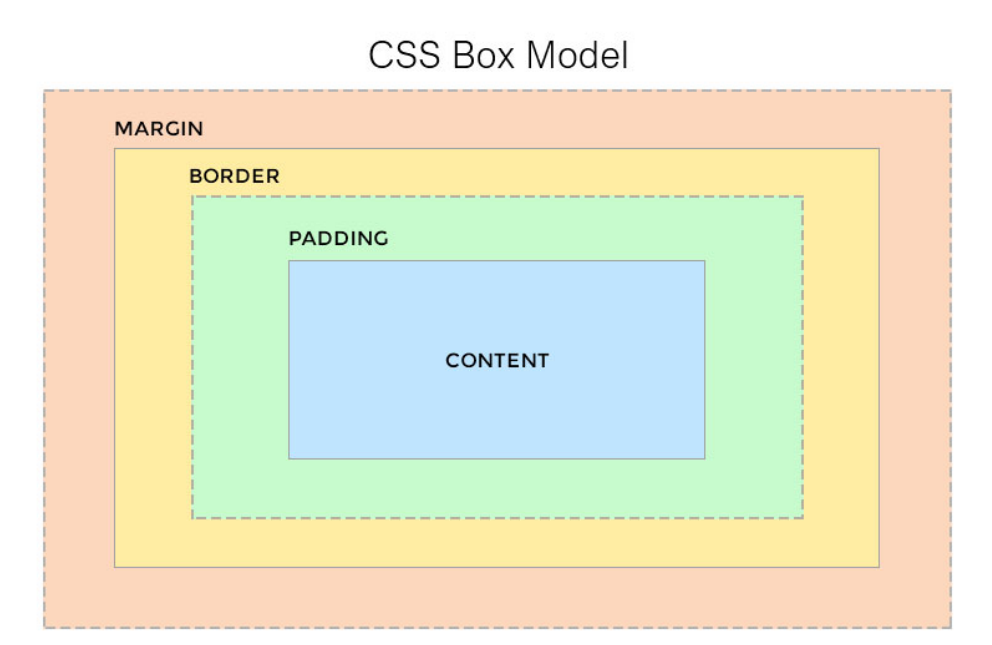
32. Explain the CSS box model.
Ans. The CSS box model is made up of margins, borders, padding, and content. Furthermore, the box model provides a more structured way to space elements in relationship to each other in web pages. So, in your browser’s developer tools, the CSS box model is found at the end of the CSS section and it looks like this:

33. What is the difference between inline and block elements?
Ans. Basically, a block element will take up the whole width available, and comes with a line break before and after. Examples of block-level elements are: headings (i.e <h1>), Paragraphs(<p>), divisions(<div>) etc. In contrast, inline elements take up only the space they need and do not force line breaks. For example: anchors (<a>), spans(<span>) etc.
34. What is grouping used for in CSS?
Ans. Grouping allows several elements of HTML to have the very same styles applied. Moreover, it uses a single declaration and selectors and is separated by commas. For example:
h1, h2, .my-class {
font-weight: light;
}
Learn CSS: A Complete Guide to HTML and CSS for Beginners
35. What is a Class selector and how does it differ from an ID selector?
Class selectors are used to applying a style to multiple HTML elements identified with the same class. They are called within the CSS document by a ‘.’, followed by the class name, like this:
.class {
color: black;
}
The difference between classes and IDs is that an HTML element can accept multiple classes, but only one ID. That means IDs are unique for HTML elements.
36. What is the difference between visibility:hidden and display:none?
Ans. Although these two properties seem similar, there is quite an important difference between the two:
• visibility:hidden hides the element, but it will still take up space, this way affecting the layout of the document.
• display:none also hides the element, but will not take up space and the page will appear as if the element is not present.
37. What are CSS preprocessors and why do we use them?
Ans. CSS preprocessors convert code written in a preprocessed language like SASS or LESS into the same old CSS we’ve been using for such a long time now. The main advantages of using preprocessors are:
a. Ability to define variables
b. Ability to use nested syntax
c. Ability to create and use mixins (functions)
d. Use of mathematical and operational functions
However, there are also some disadvantages like updating issues and debugging difficulties.
Become a Web Developer: Most Important React Interview Questions Of 2023! [Part-2]
38. What are child selectors in CSS?
Ans. Child selectors represent a way of grouping (for styling) a set of elements that descend from a parent element. For example:
section > span {
background-color: #eee;
}
39. What are grid systems and why do we use them in web pages?
Ans. Grid systems are structured rules that enable content to be stacked horizontally and vertically in a consistent and sustainable way.
They find heavily usage in today’s websites because they offer increased productivity while coding, they’re versatile and ideal for responsive layouts.
40. How do we use shorthand properties and why?
Ans. Shorthand properties cannot be applied to any CSS property but only a few like border, outline, padding, background etc. Shorthand properties reduce file size thus improving page load time. Then the trick stands for listing all property values on a single line, in a pre-defined order that must be respected. For example:
div {
background-color: #ccc;
background-image: url(“img.png”);
background-repeat: no-repeat;
background-position: right top;
}
This would be exactly the same as:
div {
background: #ccc url(“img.png”) no-repeat right top;
}
41. What is the purpose of the z-index and how to use it?
Ans. The z-index property specifies the stack order of an element within the document area (or a part of it). An element with greater stack order will always be in front of an element with a lower stack order. However, z-index only works on positioned elements (position:absolute, position:relative, or position:fixed). It can have four kinds of values:
Become a Full Stack Developer in just 90 days: Full Stack Development Syllabus [UPDATED]
- Auto: Sets the stack order equal to its parents.
- Number: Orders the stack order.
- Initial: Sets this property to its default value (0).
- Inherit: Inherits this property from its parent element.
42. List some of the new CSS properties introduced with CSS3?
Ans. The following is a list of new properties in CSS3:
1. border-radius
2. box-shadow
3. text-shadow
4. text-stroke
5. background-size
6. text-overflow
7. resize
8. transition
Also, other features like multiple backgrounds allows you to have two or more background in the very same selector and a flexible box model which ensures that elements behave predictably when the page layout must accommodate different screen sizes and different display devices.
43. Explain what pseudo-classes are and their usage.
Ans. We use Pseudo classes to define a special state of an element. So, note that pseudo-classes find no definition in the markup. We can use them for:
1. Styling an element on mouseover (hover)
2. Styling an element when it gets focus
3. Styling visited/unvisited links
Web Developers: Top 5 Programming Languages For Web Development In 2023
44. What is the CSS selector which allows you to target every element in a web page?
Called the universal selector and signed with an asterisk (*), it sets all HTML elements the same styling rules as defined in the property declarations. For example:
{
margin: 0;
padding: 10px;
}
45. What are media queries and how to use them?
Ans. A media query consists of a media type and at least one expression that limits the style sheets’ scope by using media features, such as width, height, and colour. Media queries, added in CSS3, let the presentation of content be tailored to a specific range of output devices without having to change the content itself. And, the usage of media queries is similar to this:
@media (max-width: 768px) {
.problem-class {
property: smaller;
}
}
Javascript Questions
46. Define event bubbling.
Ans. Because JavaScript allows DOM elements to be nested inside each other, if the handler of the child is clicked, the handler of the parent will also work as if it were clicked too. That sums up what event bubbling really is.
47. How would you declare a three-dimensional array in Javascript?
Ans. You can do it like this:
var myArray = [[[]]];
48. What is the “this” keyword in Javascript?
Ans. this is used to refer to the current object in the code. So, in the global execution context (outside of any function), this refers to the global object, whether in strict mode or not.
Learn JavaScript in detail with more intriguing questions: 42 JavaScript Questions Towards Better Interviews
49. Does Javascript support automatic type conversion?
Ans. Yes. JavaScript does support automatic type conversion and it is the common way of type conversion used by JavaScript developers.
50. What is event delegation and how does it work?
Ans. Event delegation allows us to avoid adding event listeners to specific nodes of the DOM; instead, the event listener is added to one parent. Using event delegation it’s possible to add an event handler to an element, wait for an event to bubble up from a child element and easily determine from which element the event originated.
51. What is the difference between the window.onload and onDocumentReady?
Ans. The window.onload event will not trigger until every single element on the page has been fully loaded, including CSS, images and/or other assets. The main disadvantage is that it might take a while before any code is actually executed. On the other hand, onDocumentReady executes code as soon as DOM is loaded.
52. Which is faster between Javascript and ASP?
Ans. Javascript is obviously faster. Why? Because Javascript is a client-side language and execution does not need assistance from the webserver. In contrast, ASP is server-side and therefore is slower.
More Web Developer Interview Questions
53. What is an anonymous function is Javascript
Ans. An anonymous function is a function declared without any named identifier and in general, is not accessible after its declaration.
54. Explain the role of break and continue statements.
Ans.
• Break statements are used to come out of the current loop
• Continue statements continue the current loop with a new recurrence
55. How are object properties assigned in JS?
Ans. Similar to the way a value is assigned to a variable, we assign object properties like this for example document.form.
action=”submit”
56. What is the difference between undeclared and undefined variables?
Ans.
• Undeclared variables are variables that do not exist in a program and are not declared. If the program tries to read the value of an undeclared variable, then a runtime error is generated.
• Undefined variables are variables that are declared in the program but have not been given any value. If the program tries to read the value of an undefined variable, an undefined value is returned.
57. What would be the result of 5+2+”3″?
Ans. Since 5 and 2 are integers (data type) they will be added together numerically. And since “3” is a string, the result would be a concatenation, meaning 73.
Find More Web Developer Interview Questions: Most Important React Interview Questions Of 2023! [Part-1]
58. Name some Javascript functions used to convert non-numerical values into numbers.
Ans. There are three main ways to do this:
1. parseInt()
2. parseFloat()
3. Number()
59. What is namespacing in Javascript and how is it used?
Ans. Namespacing is used for grouping functions, variables etc. under a unique name. It is a name that has been attached to the desired functions, objects and properties. This enables code reuse and improves modularity in the coding.
60. What is a closure in Javascript?
Ans. A close resembles an object. It gets instantiated whenever you call a function. The scope of closure is lexical, meaning everything contained within the function to which the closure belongs, has access to any variable that is in it. A decent example would be:
function wcg() {
var name = “Web Code Geeks”;
function displayMessage() {
alert(name);
}
displayMessage();
}
wcg();
wcg() creates a local variable name and then a function called displayMessage(). displayMessage() is an inner
function that is defined inside wcg() and is only available within the body of that function.displayMessage() has no local
variables of its own, however, it has access to the variables of outer functions and so can use the variable name declared in the
parent function
Kickstart your Full Stack Development journey by enrolling in GUVI’s certified Full Stack Development Career Program with Placement Assistance where you will master the MERN stack (MongoDB, Express.js, React, Node.js) and build interesting real-life projects. This program is crafted by our team of experts to help you upskill and assist you in placements.
Alternatively, if you want to explore JavaScript through a self-paced course, try GUVI’s JavaScript self-paced course.

So, that was on Web Developer Interview Questions
Again, as your expertise and practical experience grow, you will have more clarity and answers to these questions. However, as you climb the initial steps of your career ladder, it is crucial to know the basic concepts. So, your potential career growth will hugely depend on the way you combine logic and creativity to become the ultimate web developer.
In this article, we had a look at some of the most asked questions that web developers usually face in their job interviews.
HTML, CSS, Javascript, and PHP are the building blocks of web development. And so, we see you at the best place to start a Full Stack Development career. So, knowing and expanding on these technologies/languages will surely make you confident in the endless path of web development.
Master Full Stack Development from Zen Class GUVI







































Did you enjoy this article?